

详细目录:
{1}–课程 [10.03G]
{1}–第1章课程导读(了解本课程必看) [66.32M]
(1.1)–1-2重要-icode获取方法.pdf [6.60M]
(1.2)–1-3为什么没有使用ts?.pdf [6.58M]
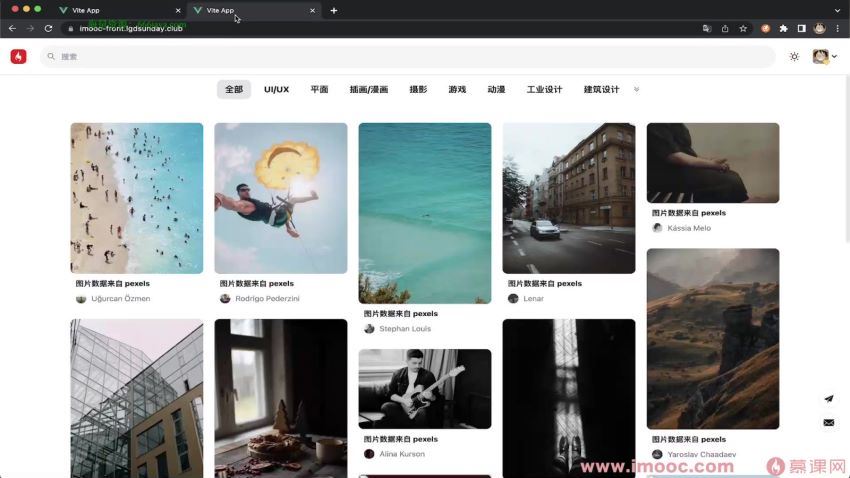
(1.3)–1-4项目访问:httpsimooc-front.lgdsund.pdf [6.57M]
[1.1]–1-1课程导读.mp4 [46.56M]
{10}–第10章瀑布流+长列表+懒加载处理方案—&mdash [1.13G]
[10.1]–10-1前言.mp4 [9.74M]
[10.10]–10-10通用组件-瀑布流:无需图片预加载时,优化功能处理.mp4 [42.61M]
[10.11]–10-11通用组件-瀑布流:总结.mp4 [26.23M]
[10.12]–10-12通用组件:长列表infinite构建分析.mp4 [28.23M]
[10.13]–10-13通用组件:构建长列表infinite组件.mp4 [54.83M]
[10.14]–10-14通用组件:应用infinite结合waterfall实.mp4 [46.78M]
[10.15]–10-15通用组件:解决首次数据无法铺满全屏时,数据无法继续加载.mp4 [79.60M]
[10.16]–10-16图片懒加载构建原因+实现原理.mp4 [23.16M]
[10.17]–10-17通用指令:实现图片懒加载.mp4 [55.14M]
[10.18]–10-18深入vite:指令的自动注册.mp4 [38.98M]
[10.19]–10-19指定彩色占位图.mp4 [18.20M]
[10.2]–10-2业务组件:构建基础列表展示.mp4 [146.74M]
[10.20]–10-20总结.mp4 [14.28M]
[10.3]–10-3通用组件:瀑布流组件构建分析.mp4 [49.45M]
[10.4]–10-4通用组件-瀑布流:构建瀑布流布局,获取容器宽度与列宽-1.mp4 [92.37M]
[10.5]–10-5通用组件-瀑布流:构建瀑布流布局,获取容器宽度与列宽-2.mp4 [90.18M]
[10.6]–10-6布流:区分图片预加载,获取元素关键属性.mp4 [115.27M]
[10.7]–10-7通用组件-瀑布流:触发计算,定位item位置.mp4 [131.82M]
[10.8]–10-8通用组件-瀑布流:解决瀑布流展示不全的问题.mp4 [20.38M]
[10.9]–10-9通用组件-瀑布流:适配移动端,动态列.mp4 [72.44M]
{11}–第11章多组件联动与高阶组件方案——li [824.66M]
[11.1]–11-1前言.mp4 [9.48M]
[11.10]–11-10通用组件:vnode+h函数+render函数明确co.mp4 [57.28M]
[11.11]–11-11通用组件:构建confirm组件.mp4 [122.08M]
[11.12]–11-12通用组件:函数调用confirm组件.mp4 [98.68M]
[11.13]–11-13searchbar:热门精选模块构建.mp4 [87.68M]
[11.14]–11-14searchbar联动list-.mp4 [27.29M]
[11.15]–11-15总结.mp4 [17.41M]
[11.2]–11-2多组件联动注意事项与整体逻辑分析.mp4 [34.74M]
[11.3]–11-3简单联动处理:navigationbar对应list.mp4 [84.94M]
[11.4]–11-4明确searchbar对应list处理流程.mp4 [10.81M]
[11.5]–11-5searchbar:搜索提示初步实现.mp4 [83.09M]
[11.6]–11-6searchbar:处理防抖功能.mp4 [34.78M]
[11.7]–11-7searchbar:提示关键字高亮处理.mp4 [43.34M]
[11.8]–11-8searchbar:搜索历史处理.mp4 [102.54M]
[11.9]–11-9通用组件:confirm应用场景.mp4 [10.53M]
{12}–第12章前台常见功能解决方案:下载+全屏+引导 [445.97M]
[12.1]–12-1前言.mp4 [9.49M]
[12.10]–12-10解决功能引导图标不显示的问题.mp4 [33.31M]
[12.11]–12-11总结.mp4 [6.04M]
[12.2]–12-2文件下载解决方案.mp4 [36.03M]
[12.3]–12-3通用组件:方法触发的message构建分析.mp4 [8.01M]
[12.4]–12-4通用组件:构建message组件基本能力.mp4 [105.13M]
[12.5]–12-5通用组件:方法触发message展示.mp4 [51.58M]
[12.6]–12-6模块全屏解决方案.mp4 [30.89M]
[12.7]–12-7构建floating基础布局.mp4 [48.02M]
[12.8]–12-8样式修正:处理难看的scrollbar.mp4 [43.60M]
[12.9]–12-9功能引导解决方案.mp4 [73.87M]
{13}–第13章高阶路由过渡处理方案——浏览器堆 [459.07M]
[13.1]–13-1前言.mp4 [11.80M]
[13.10]–13-10基于navbar处理响应式的`pins`页面.mp4 [95.79M]
[13.11]–13-11处理刷新空白问题.mp4 [28.19M]
[13.12]–13-12总结.mp4 [5.78M]
[13.2]–13-2vuerouter过渡动效可行性分析.mp4 [23.71M]
[13.3]–13-3主动介入浏览器堆栈管理,分析可行性方案.mp4 [21.70M]
[13.4]–13-4主动介入浏览器堆栈管理.mp4 [30.78M]
[13.5]–13-5基于gsap实现高阶路由过渡动画分析.mp4 [20.56M]
[13.6]–13-6基于gsap实现高阶路由过渡动画处理-1.mp4 [91.96M]
[13.7]–13-7基于gsap实现高阶路由过渡动画处理-2.mp4 [65.97M]
[13.8]–13-8通用组件:navbar构建方案分析.mp4 [13.50M]
[13.9]–13-9通用组件:构建navbar.mp4 [49.32M]
{14}–第14章人类行为验证处理方案——脱离ui [760.30M]
[14.1]–14-1前言.mp4 [4.13M]
[14.10]–14-11token超时处理.mp4 [21.24M]
[14.11]–14-12注册页面基本样式处理.mp4 [78.46M]
[14.12]–14-13处理注册行为.mp4 [39.93M]
[14.13]–14-14总结.mp4 [6.71M]
[14.2]–14-2构建登录模块基础ui结构.mp4 [124.01M]
[14.3]–14-3表单校验实现原理与方案分析.mp4 [51.95M]
[14.4]–14-5基于vee-validata实现普适的表单校验.mp4 [72.60M]
[14.5]–14-6什么是人类行为验证?它的目的、实现原理、构建方案分别是什.mp4 [48.90M]
[14.6]–14-7构建人类行为验证模块.mp4 [122.50M]
[14.7]–14-8用户登录行为处理.mp4 [79.45M]
[14.8]–14-9用户信息获取行为.mp4 [80.61M]
[14.9]–14-10退出登录操作.mp4 [29.81M]
{15}–第15章图片裁剪与上传处理方案——基于阿 [869.05M]
[15.1]–15-1前言.mp4 [6.28M]
[15.10]–15-10通用组件:dialog构建方案.mp4 [73.51M]
[15.11]–15-11应用dialog展示头像.mp4 [95.14M]
[15.12]–15-12头像裁剪构建方案.mp4 [58.44M]
[15.13]–15-13阿里云oss与腾讯云cos对象存储方案分析.mp4 [48.11M]
[15.14]–15-14使用临时凭证,上传裁剪图片到阿里云oss.mp4 [122.70M]
[15.15]–15-15完成头像更新操作.mp4 [18.87M]
[15.16]–15-16登录鉴权解决方案.mp4 [32.44M]
[15.17]–15-17总结.mp4 [11.73M]
[15.2]–15-2通用组件:input构建方案分析.mp4 [10.90M]
[15.3]–15-3通用组件:input构建方案.mp4 [101.01M]
[15.4]–15-4构建用户资料基础样式-1.mp4 [100.45M]
[15.5]–15-5构建用户资料基础样式-2.mp4 [69.54M]
[15.6]–15-6用户基本资料修改方案.mp4 [71.14M]
[15.7]–15-7处理不保存时的同步问题.mp4 [25.93M]
[15.8]–15-8头像修改方案流程分析.mp4 [13.89M]
[15.9]–15-9通用组件:dialog构建方案分析.mp4 [8.98M]
{16}–第16章移动端路由切换解决方案——虚拟任 [358.09M]
[16.1]–16-1前言.mp4 [7.53M]
[16.10]–16-10总结.mp4 [7.01M]
[16.2]–16-2通用组件:trigger-menu和trigger-me.mp4 [18.27M]
[16.3]–16-3通用组件:构建trigger-menu和trigger-.mp4 [68.94M]
[16.4]–16-4前台业务下h5的应用场景.mp4 [43.50M]
[16.5]–16-5通用组件:transition-router-view构.mp4 [59.43M]
[16.7]–16-7通用组件:处理过渡动效展示样式错误的问题.mp4 [43.90M]
[16.8]–16-8通用组件:虚拟任务栈处理.mp4 [67.88M]
[16.9]–16-9通用组件:记录页面滚动位置.mp4 [41.63M]
{17}–第17章vip通用业务构建方案——处理v [263.00M]
[17.1]–17-1前言.mp4 [6.42M]
[17.2]–17-2构建基础样式.mp4 [87.08M]
[17.3]–17-3通用组件:倒计时构建方案分析.mp4 [14.27M]
[17.4]–17-4通用组件:倒计时构建方案.mp4 [110.18M]
[17.6]–17-6支付模块:移动端支付样式处理-.mp4 [41.72M]
[17.7]–17-7总结.mp4 [3.33M]
{18}–第18章登录通用解决方案——第三方登录处 [664.56M]
[18.1]–18-1前言.mp4 [8.11M]
[18.10]–18-10对接扫码登录-2.mp4 [44.55M]
[18.11]–18-11总结.mp4 [8.07M]
[18.2]–18-2第三方平台登录解决方案流程大解析.mp4 [60.02M]
[18.3]–18-3qq开放平台流程大解析.mp4 [42.22M]
[18.4]–18-4qq登录对接流程:获取qq用户信息.mp4 [120.38M]
[18.5]–18-5qq登录对接流程:跨页面信息传输.mp4 [78.61M]
[18.6]–18-6qq登录对接流程:认证是否已注册,完成qq登录流程.mp4 [89.26M]
[18.7]–18-7移动端qq登录对接:触发吊起操作,完成移动端qq登录.mp4 [37.36M]
[18.8]–18-8开放平台大解析.mp4 [95.82M]
[18.9]–18-9对接扫码登录-1.mp4 [80.15M]
{19}–第19章用户反馈解决方案——兔小巢构建反 [63.16M]
[19.1]–19-1前言.mp4 [10.36M]
[19.2]–19-2用户反馈整体实现方案分析.mp4 [11.32M]
[19.3]–19-3兔小巢全解析.mp4 [17.10M]
[19.4]–19-4基于兔小巢实现用户反馈.mp4 [20.29M]
[19.5]–19-5总结.mp4 [4.09M]
{2}–第2章全新的项目构建方案——vite [151.44M]
[2.1]–2-1前言.mp4 [5.57M]
[2.2]–2-2vitevswebpack.mp4 [22.01M]
[2.3]–2-3素质三连:vite为什么快?这种快的机制会不会有什么问题?.mp4 [77.83M]
[2.4]–2-4为什么选择了vite.mp4 [12.75M]
[2.5]–2-5通过vite构建《小慕前端》.mp4 [28.25M]
[2.6]–2-6总结.mp4 [5.03M]
{20}–第20章通用解决方案——第三方平台分 [115.75M]
[20.1]–20-1前言.mp4 [6.58M]
[20.2]–20-2第三方整体方案分析.mp4 [17.17M]
[20.3]–20-3微博开放平台大解析.mp4 [45.84M]
[20.4]–20-4微博对接实现.mp4 [42.50M]
[20.5]–20-5总结.mp4 [3.66M]
{21}–第21章支付通用解决方案——第三方平台支 [344.20M]
[21.1]–21-1前言.mp4 [4.69M]
[21.2]–21-2支付宝平台大解析.mp4 [73.52M]
[21.4]–21-4支付宝支付对接-支付功能技术对接.mp4 [163.51M]
[21.5]–21-5支付宝支付对接-移动端支付.mp4 [29.05M]
[21.6]–21-6支付宝支付对接-技术对接前后端都做了什么.mp4 [39.95M]
[21.7]–21-7支付对接说明.mp4 [25.75M]
[21.8]–21-9总结.mp4 [7.72M]
{22}–第22章发布处理方案——前台项目构建与发 [187.60M]
[22.1]–22-1开篇.mp4 [12.00M]
[22.2]–22-2域名、dns、公网ip、服务器、nginx之间的关系.mp4 [18.41M]
[22.3]–22-3阿里云服务器购买指南.mp4 [31.05M]
[22.4]–22-4服务器连接方式.mp4 [20.68M]
[22.5]–22-5nginx环境处理.mp4 [94.64M]
[22.6]–22-6项目发布.mp4 [10.82M]
{23}–第23章课程总结 [218.80M]
[22.1]–22-1开篇.mp4 [14.62M]
[22.2]–22-2域名、dns、公网ip、服务器、nginx之间的关系.mp4 [20.62M]
[22.3]–22-3阿里云服务器购买指南.mp4 [36.84M]
[22.4]–22-4服务器连接方式.mp4 [23.20M]
[22.5]–22-5nginx环境处理.mp4 [107.23M]
[22.6]–22-6项目发布.mp4 [11.20M]
[23.1]–23-1课程总结.mp4 [5.09M]
{3}–第3章定制化、高可用前台样式处理方案—— [289.61M]
[3.1]–3-1前言.mp4 [10.17M]
[3.2]–3-2企业级项目下的css处理痛点.mp4 [57.49M]
[3.3]–3-3安装tailwindcss到你的项目.mp4 [42.66M]
[3.4]–3-4tailwindcss初体验.mp4 [62.62M]
[3.5]–3-6tailwindcss设计理念和价值体现.mp4 [113.72M]
[3.6]–3-8总结.mp4 [2.95M]
{4}–第4章明星项目架构解决方案——搭建基础项 [126.87M]
[4.1]–4-1前言.mp4 [6.90M]
[4.2]–4-2项目开发助手prettier-codeformatter、.mp4 [44.53M]
[4.3]–4-3项目架构基本结构处理分析.mp4 [21.85M]
[4.4]–4-4构建项目架构.mp4 [53.59M]
{5}–第5章企业级vite配置方案——让vit [343.26M]
[5.1]–5-1前言.mp4 [7.13M]
[5.10]–5-10vite处理环境变量.mp4 [68.54M]
[5.11]–5-11总结.mp4 [5.42M]
[5.2]–5-2明确移动端和pc端的构建顺序.mp4 [11.21M]
[5.3]–5-3构建移动处理工具mobileterminal(1).mp4 [45.33M]
[5.4]–5-4通过vueuse优化处理方案.mp4 [29.85M]
[5.5]–5-5定义@软链接.mp4 [24.23M]
[5.6]–5-6构建vuerouter移动端路由表.mp4 [43.50M]
[5.7]–5-7划分移动端首页模块.mp4 [36.79M]
[5.8]–5-8导入并配置axios.mp4 [41.08M]
[5.9]–5-9vite处理代理服务器.mp4 [30.17M]
{6}–第6章构建自己的物料解决方案——构建物料 [770.80M]
[6.1]–6-1前言.mp4 [6.93M]
[6.10]–6-10补全category数据.mp4 [25.00M]
[6.11]–6-11通用组件:弹出窗口-popup能力分析.mp4 [20.01M]
[6.12]–6-12通用组件:弹出窗口-popup实现.mp4 [102.69M]
[6.13]–6-13组件间双向数据绑定功能优化.mp4 [26.51M]
[6.14]–6-14vite通用组件自动化注册.mp4 [54.57M]
[6.15]–6-15业务组件:移动端弹层menu.mp4 [38.63M]
[6.16]–6-16总结.mp4 [6.67M]
[6.2]–6-2为什么不使用组件库,而要自己构建?前台系统与后台系统的根本.mp4 [78.15M]
[6.3]–6-3数据拦截简化数据获取流程.mp4 [33.35M]
[6.4]–6-4业务组件:移动端navigationbar.mp4 [61.79M]
[6.5]–6-5动态rem基准+修正tailwind,完善移动端navig.mp4 [67.06M]
[6.7]–6-7通用组件:基于vite的统一svg处理svg-icon.mp4 [87.37M]
[6.8]–6-8vite处理svg矢量图.mp4 [39.16M]
[6.9]–6-9移动端slider处理.mp4 [122.92M]
{7}–第7章企业级通用业务header处理方案—&mdas [879.84M]
[7.1]–7-1前言.mp4 [6.60M]
[7.10]–7-10通用组件:popover气泡卡片能力分析.mp4 [20.31M]
[7.11]–7-12通用组件:popover气泡卡片基础功能实现.mp4 [110.03M]
[7.12]–7-13通用组件:popover功能延伸,控制气泡展示位置-1.mp4 [74.59M]
[7.13]–7-14通用组件:popover功能延伸,控制气泡展示位置-2.mp4 [70.70M]
[7.14]–7-15通用组件:处理慢速移动时,气泡消失问题.mp4 [35.85M]
[7.15]–7-16基于popover处理用户模块.mp4 [46.05M]
[7.2]–7-2处理pc端基础架构.mp4 [44.98M]
[7.3]–7-3pc端header模块处理分析与简单实现.mp4 [38.05M]
[7.4]–7-4通用组件:search搜索框能力分析.mp4 [27.37M]
[7.5]–7-5通用组件:search搜索框样式处理(13-34小孩.mp4 [106.39M]
[7.6]–7-6通用组件:button按钮能力分析.mp4 [22.22M]
[7.7]–7-7通用组件:button按钮功能实现-1.mp4 [114.59M]
[7.8]–7-8通用组件:button按钮功能实现-2.mp4 [44.39M]
[7.9]–7-9通用组件:完善search基本能力.mp4 [117.71M]
{8}–第8章企业级复杂前中台项目响应式处理方案—&mdas [319.73M]
[8.1]–8-1前言.mp4 [12.10M]
[8.2]–8-2响应式下navigationbar实现方案分析.mp4 [41.61M]
[8.3]–8-3抽离公用逻辑,封装系列动作.mp4 [80.03M]
[8.4]–8-4pc端navigationbar私有视图处理.mp4 [63.73M]
[8.5]–8-5pc端navigationbar私有逻辑处理.mp4.mp4 [32.68M]
[8.6]–8-6分析navigationbar闪烁问题.mp4 [28.85M]
[8.7]–8-7处理navigationbar闪烁问题.mp4 [16.18M]
[8.8]–8-8category数据缓存,覆盖初始数据.mp4 [39.88M]
[8.9]–8-9总结.mp4 [4.67M]
{9}–第9章主题替换解决方案——打造完善多主题 [306.18M]
[9.1]–9-1前言.mp4 [14.36M]
[9.2]–9-2主题替换原理分析.mp4 [52.89M]
[9.3]–9-3tailwinddarkmode原理.mp4 [25.58M]
[9.4]–9-4为组件增加dark适配.mp4 [66.53M]
[9.5]–9-5darkmode在复杂应用中的实现逻辑分析.mp4 [16.55M]
[9.6]–9-6darkmode在复杂应用中的实现.mp4 [76.96M]
[9.7]–9-7跟随系统的主题变更.mp4 [49.30M]
[9.8]–9-8总结.mp4 [4.01M]
补 [239.61M]
16-6 通用组件:transition-router-view 构建方案之过渡动效.mp4 [104.52M]
17-5 支付模块:pc 端支付样式处理.mp4 [43.30M]
21-3 支付宝支付对接 – 配置开发设置.mp4 [58.49M]
6-6 中台组件库,物料库概念与通用组件.mp4 [33.31M]
课件.zip [44.55M]






评论0